Turning Customer Centric - trender.ai
TL;dr We transformed a channel-centric platform into a CRM format, helping users easily locate and manage leads in trender.ai, in 50% less time.
Context
In December 2023 trender which once held several channels in a feed-like social media format was getting overcrowded.
The design patterns we originally followed were from Slack and social media apps. This used to work, as trender originally was a social listening tool for marketers.
Ooh boy… a year of finding product-market fit revealed we were better positioned in the market as a Sales Intelligence platform; hence redesign!
The redesign went live January 2024 👇
Before: Early 2023
Channel Driven Home: Supports channels of prospects and topics.
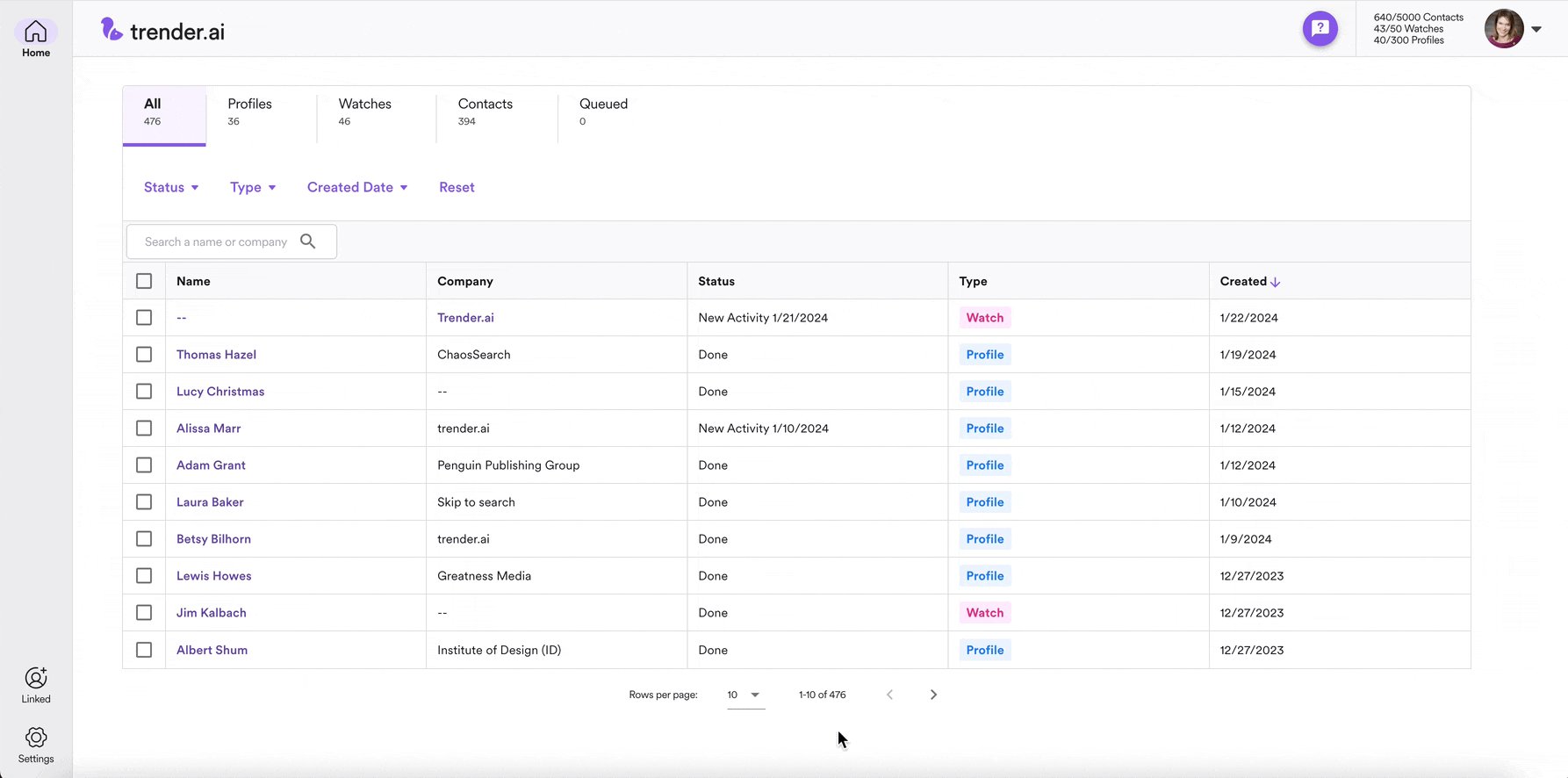
After: Jan 2024
CRM Style Home: Fast value
Project Overview
My role: End-end Product Designer
My Team: UX Research by VP of Product, 1 FE Engineer, 2 BE Engineers
Duration: December 6 - 15, 2023
Deliverables: High fidelity design
The Prod
What is trender.ai?
Trender is a B2B Contact Intelligence platform which allows users to Watch and Profile leads to gain insights for outreach personalization during sales prospecting.
User PROBLEMS
SDRs, BDRs, and AEs in small to medium sized businesses are seeking innovative ways to generate and nurture pipeline.
Through research we identified our users want to spend as little time in trender as possible. Don’t worry, we were not offended. 😂
Goals and Measuring Success
Save 50%+ time users need to be in trender.ai
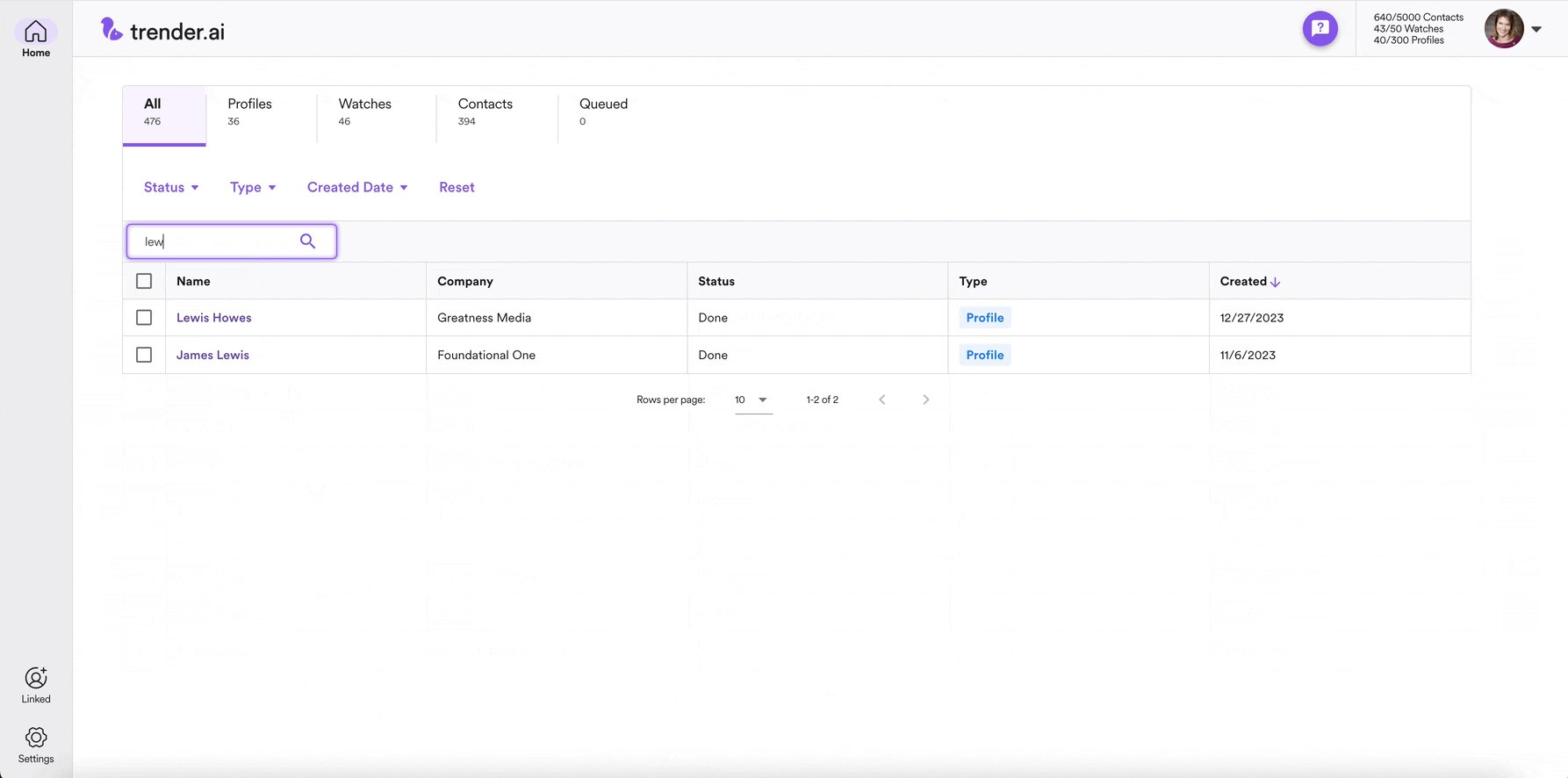
Give users control, and flexible viewing. ie; quickly type in a name to navigate to each prospect.
Initial requirements were slim
I’ve learned to be agile for quick pivots and frequently pull new requirements and constraints to the surface as I work. This was an extremely tight deadline, and as a fast-follow I worked to add some design improvements.
🔍 >>User research is collected by our VPs and GTM team, recorded, and watched by me. I synthesize and compile insights.<<
👉 Don’t make me work to find what i need
The number one complaint from users, and biggest usability issue was the left menu which contains names of people and companies (i.e. channels). Users had to scroll often through large lists to find an exact name and that led to frustration. Grrrrr 😡
Menu Issues:
Often confused users where to go or what to do.
Find-ability was bad UX
No bulk actions or delete functionality
New channels would add randomly to middle of list
Frequently we heard from users
“I love the concept but what do I do from here?”
“I can’t find the profile I just set up, on LinkedIn it says it went through.”
Old Left Menu: Profile section of trender.ai
✅ Design to Hold records
So we ask ourselves, how do other sales apps design for data records? Tables!
For Competitive research I gained design inspiration from Outreach and Hubspot! The two prominent sales tech tools which are the most popular amongst our user base. (They also have the prettiest tables I’ve seen 😍.)
Outreach
HubSpot
👉 CONSIDER OUR CONTENT
There are two types of records users have in trender.ai
Watches - monitored social feed (LinkedIn & Twitter)
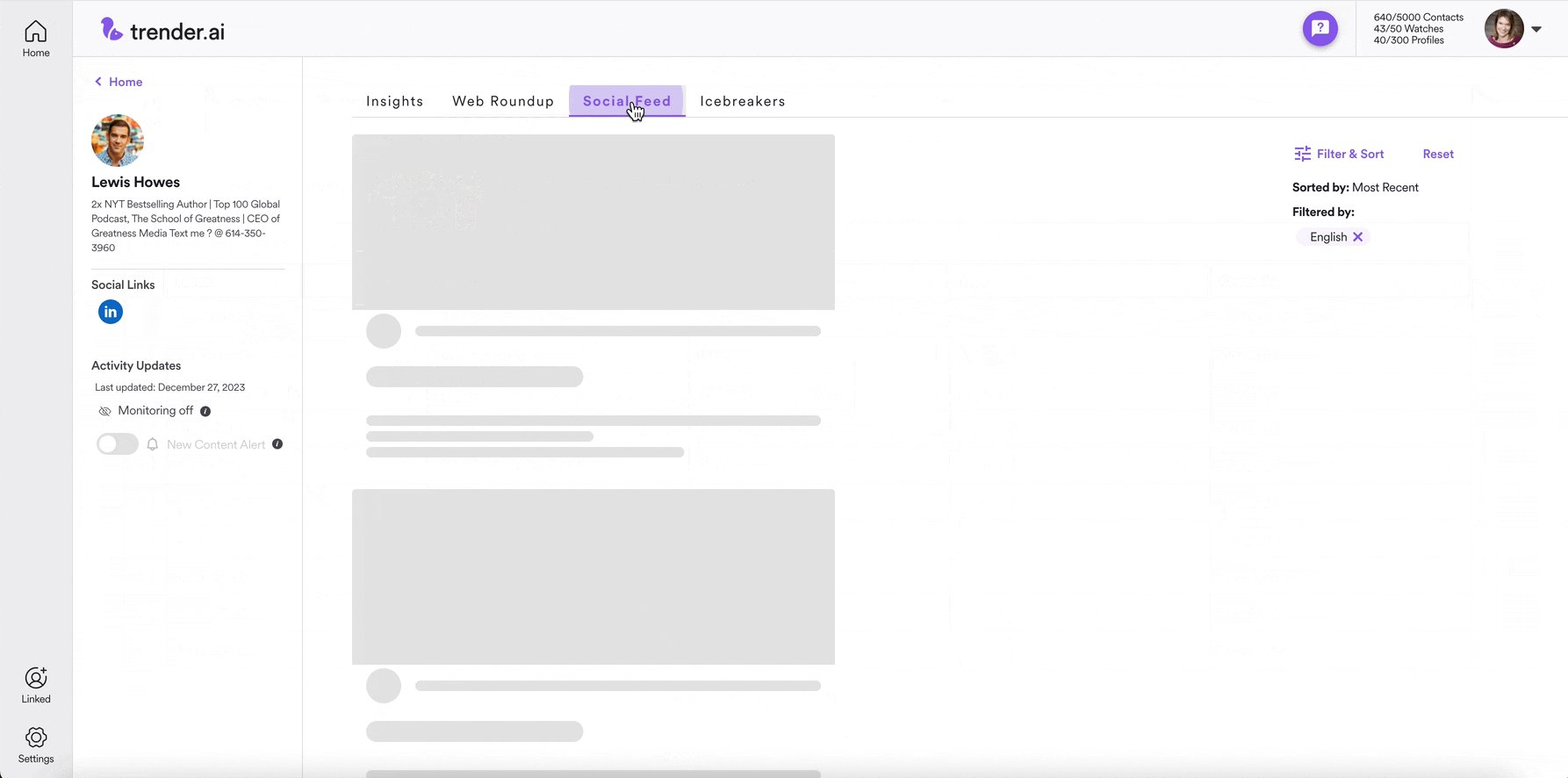
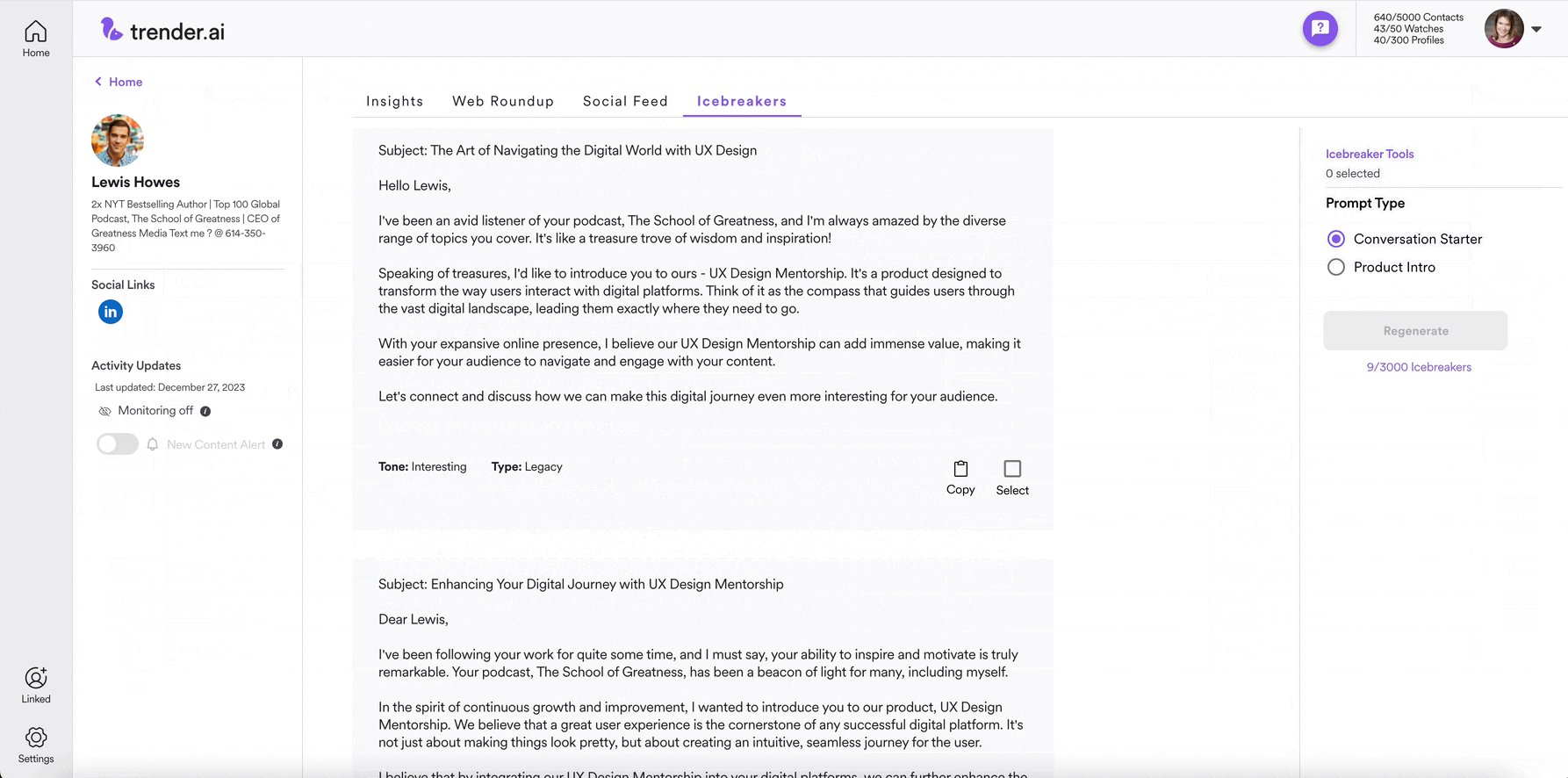
Profiles - AI insights, public web data, social media posts, and AI icebreakers for outreaching messaging.
🙌 Result:
It didn’t take long for our team to realize we could use a CRM-like format. This way users can easily navigate in and out of the app getting value quicker than ever.
❌ out with the old
The old user flow created a bad user experience. (see below)
✅ IN with the new!
Sales reps can now get into trender, collect info on a prospect, and go about their day faster. (see below)
The CRM-like UI solution allows:
For users to type and search names
Sort records in real time
See which records have new social activity
Complete bulk options and filtered views
Yanno I said quick turn! So before we wrap, I’ll share my process. Below are the nitty gritty steps of how I solved and designed for this in 1 week.
MY Process:
I drew chicken-scratch sketches to help organize the content and column headers.
Then I moved into mid-fi designs in Figma. This is not my first table-design rodeo, I snagged a beautiful table component I previously designed from our design system!
get the beginning design in front of my PM asap
During my call with my PM, she pulled up HubSpot and showed me pre-formatted tab views on the table. ✅ Added to the requirements!
Other design additives to help our users were inspired by CRMs.
Search bar
Sort by columns
Filters: Date created w/ date picker, type of record, and Activity (to show records with new content at the top).
Color coded tags for our record types; Watch & Profile
ONTO HI-FI FAST AS FLASH
I created a high fidelity comp in Figma, showed it to my PM, got it approved, and rapidly prototyped out the rest of the screens. I added very specific interaction design notes for dev. (see notes 👉)
After the design was set up I took a catalog of what was left in the app that might need an information architecture reboot.
Sometimes I sketch for speed not for beauty
Shot of my dev notes and labeling for hand-off
Final Design revisions
Changed “New Activity” column to “Status” which will show new activity, and processing or queued info.
Queue icons were added so users can see status at a glance.
Removed old nav links for Profile and Watch channels.
V1 of trender.ai new home page
UX revision fast follows
In Reflection
Why reinvent the wheel? Almost every sales app uses a table structure to manage data records. This structure and IA is a strong force and not something we should innovate on.
Making the app faster to use sounds easier than it actually is. LOL
Users are already “getting” how trender works immediately after a short demo. That is huge! I’m excited to see how else we can improve the value of trender to users.